Avere un blog ed aspettare che cresca da solo senza aiuti esterni può essere frustrante. Anche se si è scrittori di talento ma ancor più se si sta iniziando, è indispensabile distribuire sui social i propri contenuti per creare un pubblico il più vasto possibile.
Poiché le immagini (anche i video in realtà) sono il vero catalizzatore dell’attenzione, sui social dobbiamo prestare grande cura nella loro scelta ed al loro confezionamento (cioè il taglio), quindi ho pensato di condividere alcune delle pratiche che ritengo utili alla buona riuscita della condivisione di un articolo di WordPress.
Le dimensioni delle immagini sui social
Una ricerca sulle dimensioni che le immagini devono avere per essere condivise sui social, produce una miriade di risultati. Molti di questi sono in tabelle più o meno complete e specie in quelli recenti sono sotto forma di infografiche.
Uno degli articoli che mi è piaciuto di più è “Social Media Image Sizes – A Quick Reference Guide for 2017” di Jessica Tiao su The Daily Egg.
È un articolo piuttosto completo ed ho trovato in un unico punto tutte le misure che mi servono per le Social Shared Images cioè le immagini in evidenza del vostro articolo WordPress che poi diventeranno le anteprime degli articoli.
Ecco le dimensioni in pixel per i social che uso di più:
- Facebook: 1200 X 630; viene ridimensionata a 470px di larghezza e 246 di altezza, tagliando in alto e in basso quello che non ci sta.
- Twitter: 1024 X 512; viene scalata proporzionalmente per cui se non è nel rapporto di 2:1 risulta poi deformata.
- LinkedIn: 1200 X 630; stesse misure di facebook, non viene ritagliata, ma scalata proporzionalmente come Twitter.
- Instagram: 1080 x 1080, 1080 X 1350, 1080 X 566; tre possibilità, ma richiede un discorso a parte in quanto il testo dell’articolo non segue la foto in automatico.
Le immagini in evidenza su WordPress
WordPress usa un’immagine (Featured Image) come anteprima degli articoli che poi grazie alla tecnologia Open Graph viene utilizzata dai social per la condivisione. Qui c’è una spiegazione di cosa sono gli Open Graph.
Grazie alla tecnologia Open Graph i nostri articoli saranno presentati mantenendo il titolo, un riassunto ed un’anteprima (un’immagine) oltre ai dati sull’autore e la data. Queste informazioni sono estratte dall’articolo originale, ma possono essere manipolate affinché la loro presentazione sia maggiormente efficace.
La dimensione finale sul blog dell’immagine in evidenza cambia a seconda del tema e spesso non è grandissima, però consiglio che l’immagine di partenza sia grande abbastanza da poterla ridimensionare senza problemi, per esempio almeno 2400 X 1600 pixel.
Per caricare una immagine in evidenza basta impostarla cliccando sull’apposita area dell’editor dell’articolo solitamente in basso a destra. In alcuni temi è possibile utilizzare un video al posto dell’immagine come vediamo nella figura sotto:
È necessario poi avere installato su WordPress Yoast SEO, il notissimo plugin per l’ottimizzazione perché ha dei tool specifici per la condivisione degli articoli sui social che sono piuttosto efficaci e ci dà un grosso aiuto.
Per ridimensionare le immagini abbiamo almeno tre possibilità:
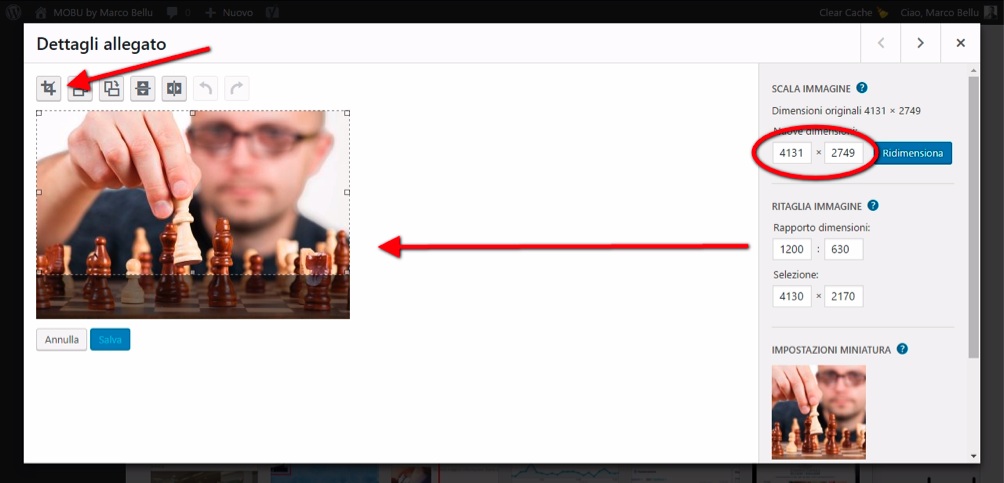
1. Editor interno di WordPress
È la soluzione più veloce. Dopo aver caricato l’immagine in evidenza la si aggiusta con gli strumenti scala e ritaglia fino ad ottenere la dimensione che ci serve.
Il primo taglio lo faccio per Facebook (1200 x 630), infatti grazie agli Open Graph viene utilizzata senza altri passaggi e a questo punto andrà bene anche per LinkedIn che ha le stesse dimensioni.
Torniamo nella galleria Media e carichiamo nuovamente la stessa immagine di partenza, dopo averla però rinominata ad es. “featured-twitter”, e così la ritagliamo a 1024 x 512 px per Twitter.
Per Instagram, invece, non si può linkare l’articolo ma solo caricare un’immagine quindi dovremo fare un discorso a parte. Infatti, l’unica possibilità è quella di usare un annuncio creandolo dalla gestione inserzioni di Facebook, quindi inseriremo manualmente l’immagine che riteniamo più appropriata dopo averla preparata con un editor esterno.
2. Editor di immagini come PhotoShop o Gimp
Photoshop è il più noto software di editing ed è lo standard nell’industria e, cosa importante, vi consente di lavorare su livelli per cui alla vostra immagine in evidenza potete anche sovrapporre testi, loghi, firme per le foto ecc.
In alternativa, potete usare GIMP che è gratuito ed è tutto sommato simile, anche se ha qualche limite.
Io utilizzo dei template per le mie immagini in evidenza: cioè delle immagini in formato .psd con le dimensioni esatte per il social su cui devono andare. Una volta aperto il mio template devo solo inserire l’immagine che ho scelto come oggetto incorporato sul layer più basso, eventualmente aggiungere un testo o una firma e poi utilizzare l’opzione esporta/salva per il web per avere la mia anteprima perfetta.
3. Software di impaginazione come InDesign o Corel Draw
InDesign consente di creare delle vere e proprie illustrazioni con grafica foto e testi che in questa maniera rappresentano meglio l’argomento.
In alternativa qualcuno usa Core Draw, anche qui occorre creare dei template delle dimensioni appropriate per ogni social e poi esportare nel formato jpeg o png. La maggior parte delle mie anteprime sono create con InDesign.
Pubblicazione
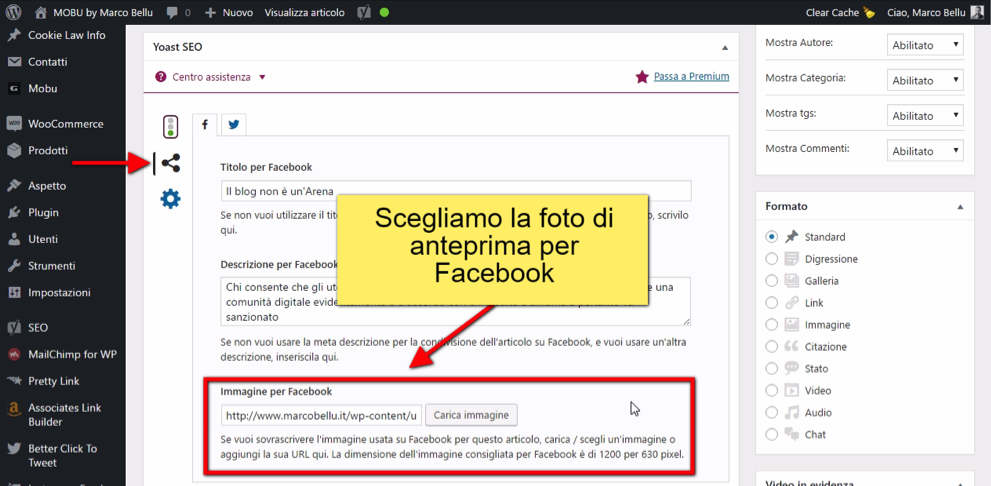
Una volta pronte le immagini possiamo pubblicare l’articolo. Dopo esserci assicurati che tutto il resto sia ok, passiamo alla scheda di Yoast SEO in basso nell’editor dell’articolo e facciamo clic sul secondo tab dall’alto a sinistra che indica le condivisioni e ci dà accesso ai parametri che passeremo attraverso gli Open Graph.
Scegliamo Facebook o Twitter attraverso due tab posti in alto e a questo punto potremo scegliere l’immagine con le dimensioni adatte che abbiamo preparato in precedenza. Yoast SEO ci consente anche di modificare il titolo ed il testo riassuntivo che compaiono su Facebook e su Twitter rendendo questo tool davvero molto completo.
LinkedIn prenderà invece la foto in evidenza dell’articolo e il suo titolo originale.
Le immagini le troviamo nei media (le avevamo nominate apposta), oppure le carichiamo per procedere poi alla pubblicazione.
IMPORTANTE: Anche se Facebook prende automaticamente l’anteprima esiste un caso in cui serve un’immagine diversa e preparata appositamente.
È il caso in cui abbiate sovrapposto del testo all’immagine, se l’articolo è destinato ad un annuncio (Facebook Ads) essa verrebbe rifiutata perché non conforme alle linee guida. Per cui potete inserire grazie a Yoast SEO una immagine pulita e Facebook non farà storie.
Finito di sistemare le immagini utilizzo Buffer per condividere i miei articoli sui social (o quelli dei clienti): è un servizio molto efficace, perché mi mostra in anteprima come appaiono e mi aiuta con Instagram e Twitter. Inoltre, mi permette di avere le statistiche su ogni articolo condiviso e avere sott’occhio la fase finale del lavoro. È solo l’ultima fase, però, perché il grosso viene fatto a monte creando un articolo che sia già pensato per poter andare sui social senza problemi. Se non usate Buffer o altri gestori per i social non resta che incollare il link dell’articolo nello stato e il gioco è fatto.
Conclusioni
Completezza e bontà dei contenuti influiscono sul posizionamento del nostro sito su Google. Quindi adattare le immagini di anteprima è diventata parte della mia checklist prima della pubblicazione di ogni articolo.
Articolo selezionato da: yourinspirationweb.com